Facebook Pixel via GTM using GA4 Data Layer Schema | Ahsan Taz
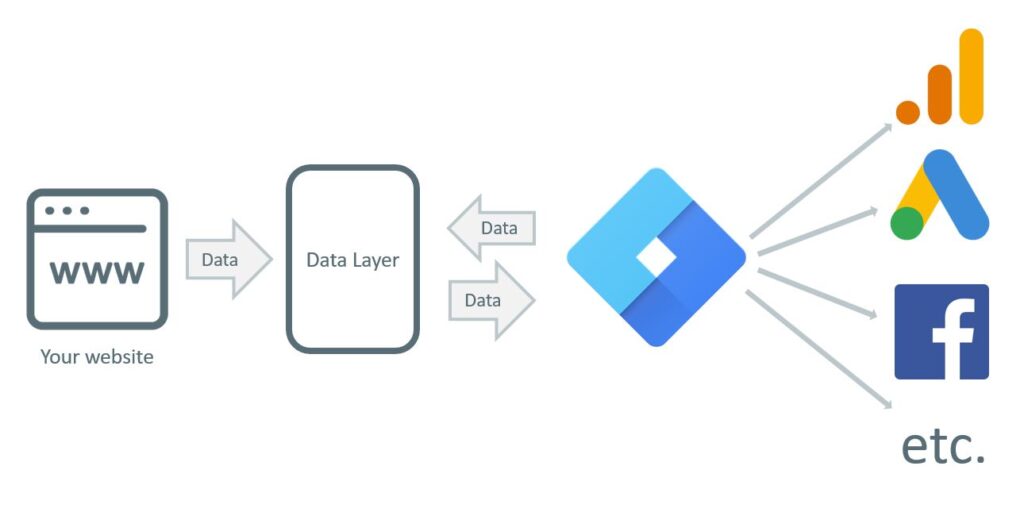
Facebook Pixel Setup via GTM using GA4 Data Layer Schema
src=”https://www.facebook.com/tr?id=2931116163786365&ev=PageView&noscript=1″
/>
- View Content Event:
Create Data Layer Variables (Name – Data Layer Variable Name) :
dlv – fb – product id : ecommerce.items.0.item_id
dlv – fb – product price : ecommerce.items.0.price
dlv – fb – product name : ecommerce.items.0.item_name
Trigger:
Event equals: view_item
- Add to cart Event
Create Data Layer Variables (Name – Data Layer Variable Name) :
dlv – fb – product id : ecommerce.items.0.item_id
dlv – fb – product price : ecommerce.items.0.price
dlv – fb – product name : ecommerce.items.0.item_name
Trigger:
Event equals: add_to_cart
- Purchase Event:
Step – 01: Create Data layer variable for pushing Purchase value
Name – Data Layer Variable Name: dlv – FB – Purchase value
ecommerce.purchase.actionField.revenue
or
ecommerce.value
Step – 02: Create Data Layer Variable for Products (Multiple items)
Name – Data Layer Variable Name: dlv – FB – Purchase Product ecommerce.items
Step – 03: Create Custom JavaScript Variable to push multiple products info from Array
Name: jsv – FB – Purchase Product – AR
Code:
function() {
var items = {{dlv – FB – Purchase Product}};
return items.map(function(items) { return items.item_id; }).join();
}
Step – 04: Create Trigger for purchase event
Event equals: purchase
Step -05: Create tag and finally test from preview mode
Code:
Source: Combine GTM Product IDs for Facebook Conversion Tags on Magento | Elevar (getelevar.com)












Write a Comment